A Beginners guide to understanding HTML

As someone who would like to get into tech as a web developer, there are 3 core technology stack you should know about, they are:
HTML
CSS
JAVASCRIPT
In case you are wondering what a tech stack is, don't worry, I'll explain. A tech stack is the set of technologies used to develop an application, including programming languages, frameworks, databases, front-end and back-end tools, and APIs.
I'll be considering one of the tech stacks used in web development, which is HTML.
What is HTML?
HTML is an acronym for Hypertext Markup Language. A markup language is different from a programming language. Programming languages are used to instruct computers on how to carry out certain tasks, while a markup language is used to determine how elements are displayed on a webpage.
Meaning of Hypertext
The hypertext in HTML refers to a word, phrase or text that can be linked to another document or text. It enables web developers to create a document which links to other documents on the same website or other websites.
Meaning of Markup
Markup tells a web browser how to display text, images and other forms of media on a webpage. It is made up of tags which describe how content within an HTML file is structured. Some examples of tags are <p></p>, which is used to structure a paragraph, <h1></h1>, which is used to structure a heading. There are other tags which are used for various purposes.
How to add Structure to a Document using HTML
An HTML document is a text-based document which is formatted using tags to enable web browsers to display the document properly. What this means is, any text-based document can be converted into an HTML document by wrapping parts of the text document within HTML tags. I feel this will help beginners better understand HTML tags and how they are used to create a web page. For your information, an HTML document is referred to as a web page.
It is important I remind you that a web page is made up of text, images and other media types such as audio and video. We'll be creating a text based web page in this guide.
Most of us have created a Microsoft word or a Google doc document before. You probably used one of those applications to type your resume or a school assignment. If you've done any of those, then you know how to format text as headings and paragraphs. The image below shows a document that was created using Google doc.

You can see from the image that the document contains a main heading at the top, a paragraph beneath the main heading, two subheadings, a paragraph and a list. The list in the document is referred to as an ordered list in HTML. I earlier told you that I'll be showing you how to convert a text-based document into an HTML document (aka web page). Before we do that, It's important that you know how a basic HTML document is structured.

The image above is an example of a basic HTML document. The file contains words within the less than and greater than symbols(<>). Those are known as tags. You earlier saw examples of the paragraph tag(<p></p>) and the heading tag(<h1></h1>). We'll be examining the <!DOCTYPE>, <html>, <head>, <title> and the <body> tags.
<!DOCTYPE>
This tag is referred to as a document type declaration. It is the first tag in an HTML document. It tells the browser the version of HTML used in creating the web page. It can be written in capital letters or small letters. Earlier versions of HTML had longer document type declaration statements. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "w3.org/TR/html4/strict.dtd">. That is an HTML 4 doctype declaration. I don't know about you but I prefer the HTML5 document type declaration.
<HTML>
The <html> tag represents the root of an HTML document. It acts as a container for all other HTML elements except the <!DOCTYPE> tag, which is the first tag in an HTML document.
<HEAD>
The head element contains information about the HTML document. This information includes the <title></title> element and <meta> tags. The information in the <meta> tag is known as metadata. The information is written in the <meta> tag using attributes. An attribute adds more information to an HTML element or tag, changing its behavior or providing metadata. An attribute has the form name="value". An important example of the meta tag is the character set metadata, written in HTML5 as <meta charset="utf-8">. The name of the attribute is charset(which is short for character set), while utf-8 is the value for the character set attribute. Utf-8 is the character encoding used in the document. Explaining what character encoding is out of the scope of this guide. It'll be explained in a future tutorial or guide.
<TITLE>
The <title> tag defines the title of the document, which is shown in a browser's title bar or a page's tab. It is used for search engine optimization(SEO), a process used by search engines to improve the visibility of web pages. The <title> tag must be within the <head> tag.
<BODY>
The <body> tag contains all the content of the web page such as headings, paragraphs, images, tables, lists etc. The browser only displays the content found within the body tag.
These elements or tags make up a basic HTML document. I've used the words tags and elements in my explanation. What exactly do they mean?
The Difference between Tags and Elements
HTML tags are the building blocks of an HTML document. They are used to structure a web page. Some HTML tags come in pairs, made up of the opening and the closing tag, while some tags have only the opening tag. Examples of tags with opening and closing tags are:
<html></html>
<head></head>
<title></title>
<body></body>
<p></p>
<h1></h1> ... <h6></h6>
Tags which come in pairs act as containers. They usually contain text, images or other tags. The <html> tag contains all other tags on the page. The <head> tag contains the <title> tag, while the <title> tag contains text. There are several other tags which come in pairs.
Next, we'll be looking at tags which have only an opening tag. They include:
<img>
<hr>
<br>
These are just a few of them. Since these tags don't contain other tags or anything at all, they are often referred to as "empty" tags.
Whenever an HTML tag contains a text or other tags, it is referred to as an element. So, an element is made up of an <opening tag>content</closing tag>.
With that said, I'll proceed to recreating the Google doc document using some of the HTML tags we've seen so far. I'll explain other tags or elements as the need arises.


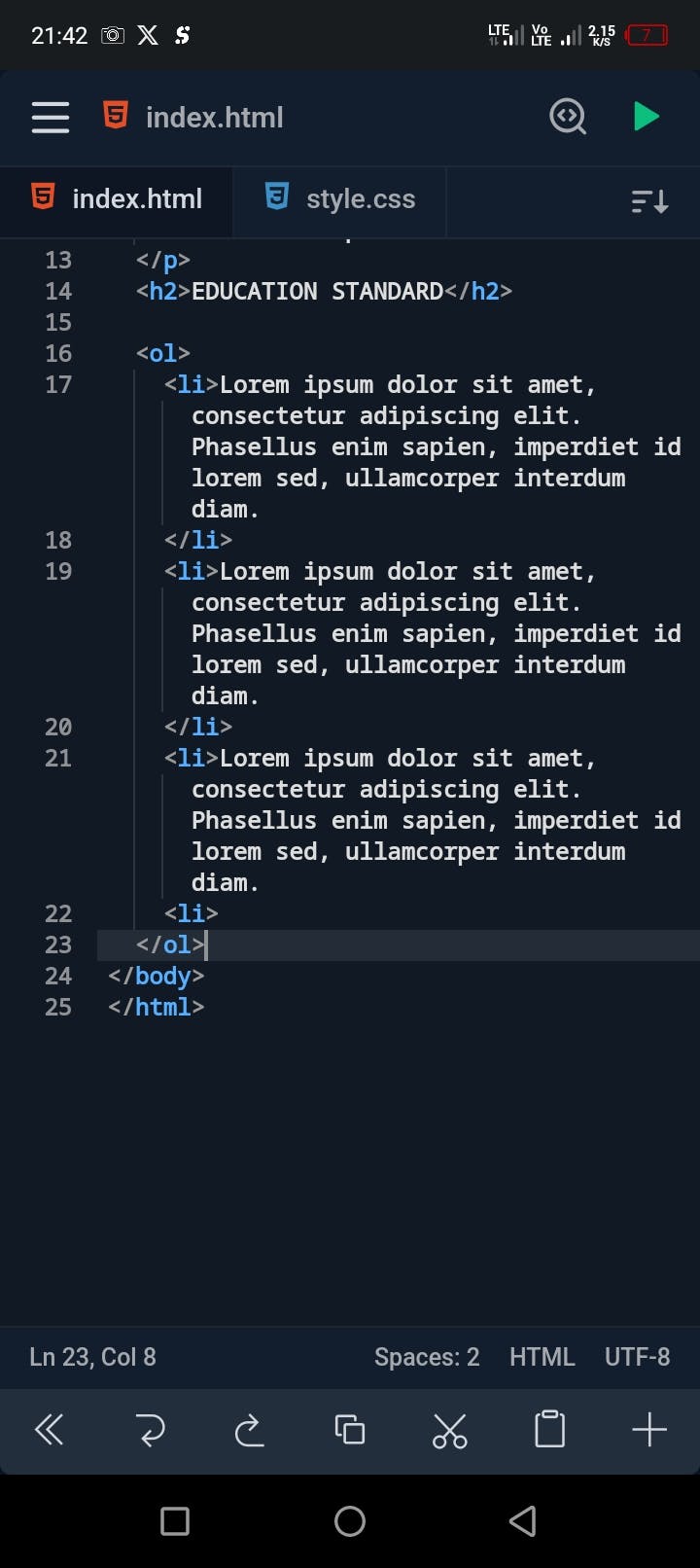
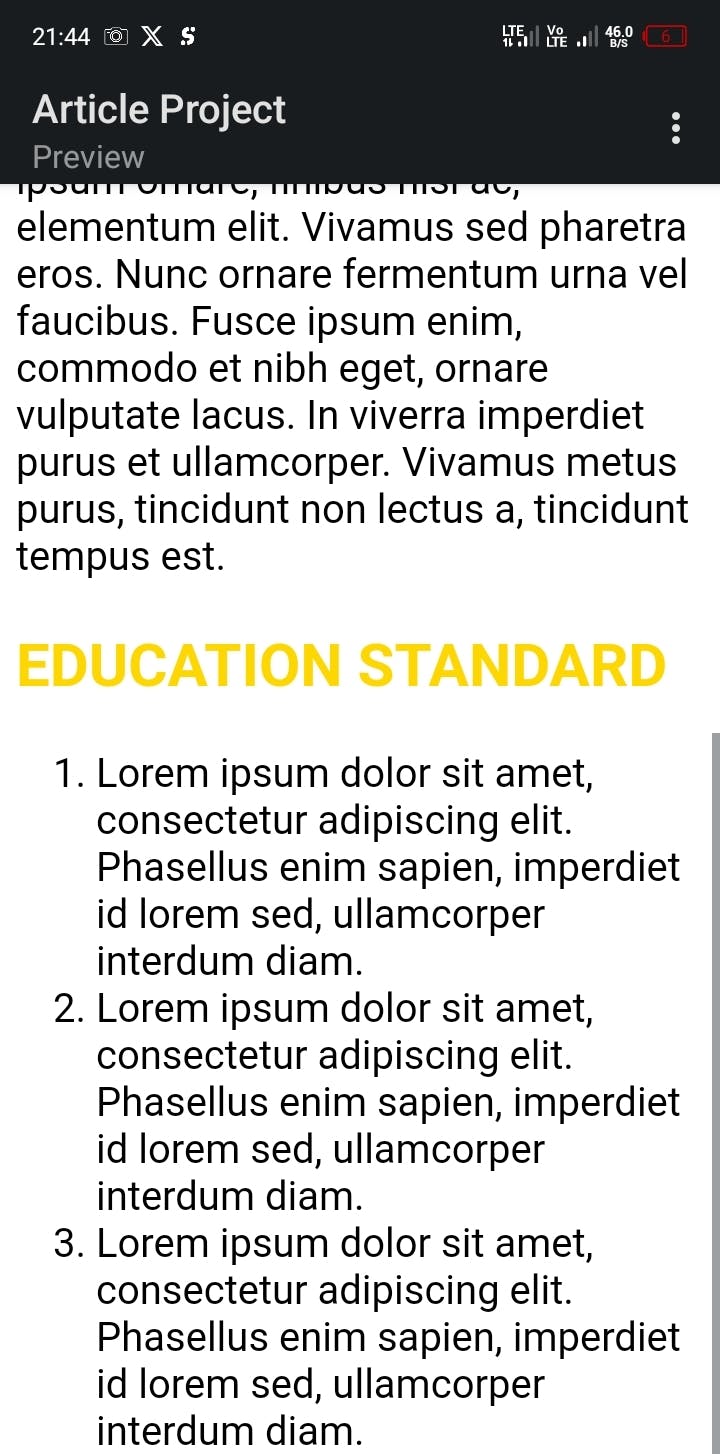
That is the HTML code for our project. The image below is the output.


We have successfully converted our text-based document into an HTML document. If you look closely at the code, you'll notice that I used some new tags, the <em></em>, <ol></ol> and the <link> tags. We also used a class attribute in the <p></p> element. I earlier explained what attributes are. The <link> tag is used to link an external resource to the current document. It is placed in the <head> section of the document, under the <title></title> element. The external resource is usually a CSS file. A CSS file is used to add style presentations to the document. I will explain CSS better in a tutorial or guide on CSS. <em></em> and <ol></ol> are actually elements because the <em></em> tags contain text, while the <ol></ol> tags contains the <li></li> tags, which is also an element because it contains text. There's an important concept in HTML I feel you should be aware of as a beginner, the concept of nesting, that is, putting elements or tags inside another element. You can see an example of nesting from the list we created. The <li></li> tags were nested inside the <ol></ol> tags. Let me explain the <em></em> and <ol></ol> tags.
<EM>
The <em> is referred to as an emphasis element. It is used to define emphasized text. The text inside the <em></em> element is displayed in italic.
<OL>
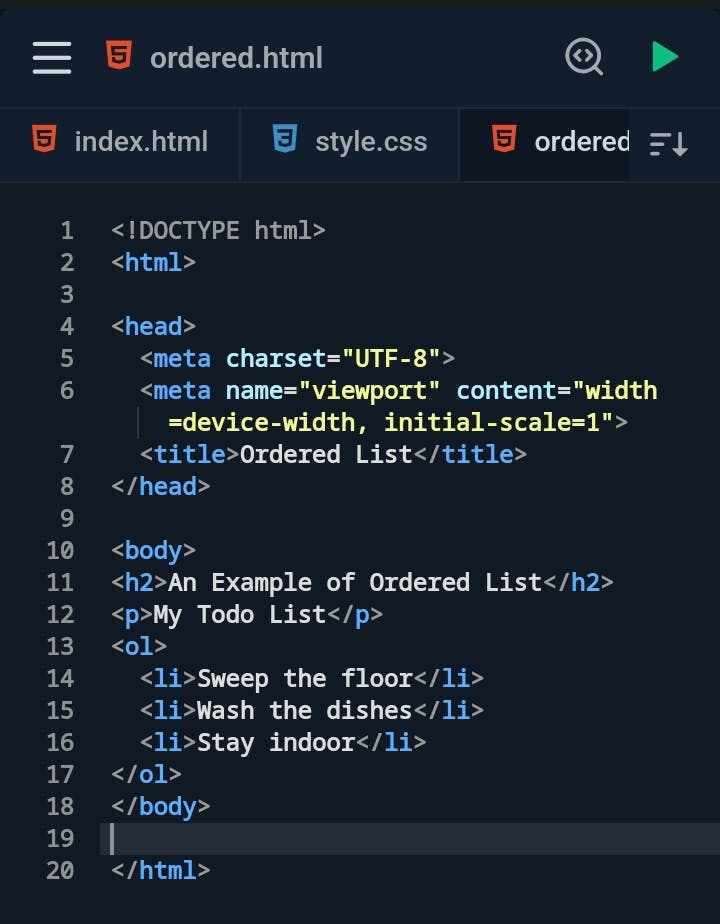
The <ol> tag defines an ordered list. An ordered list can be either alphabetical or numerical. The <li> tag defines each list item. Let's look at an example of an ordered list.


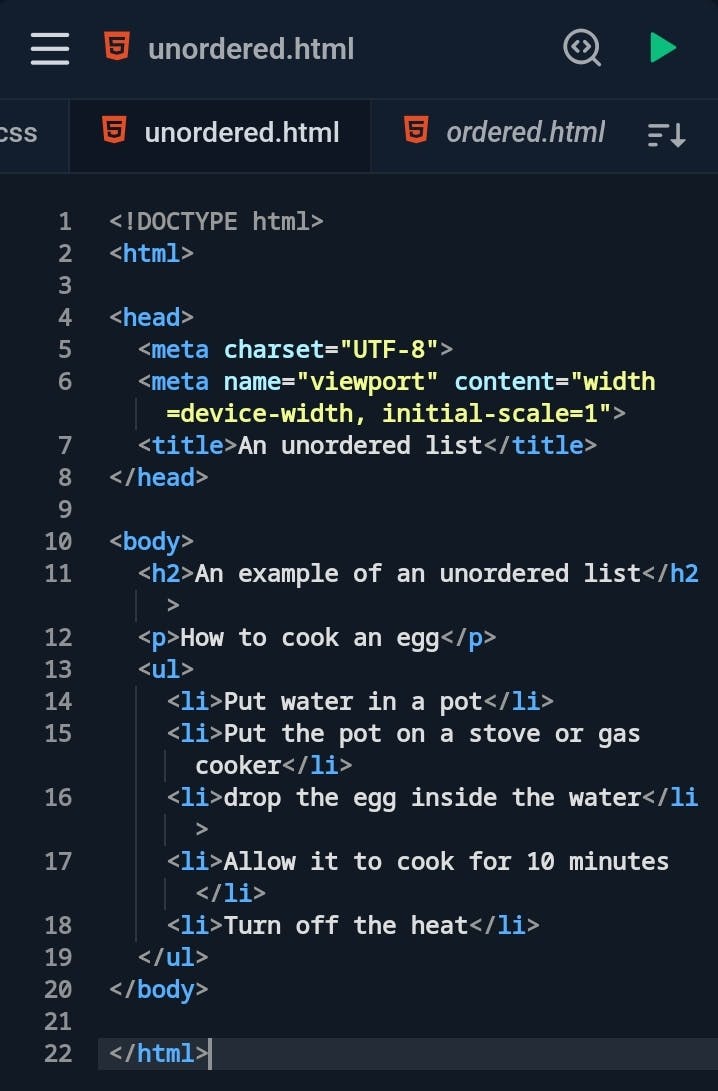
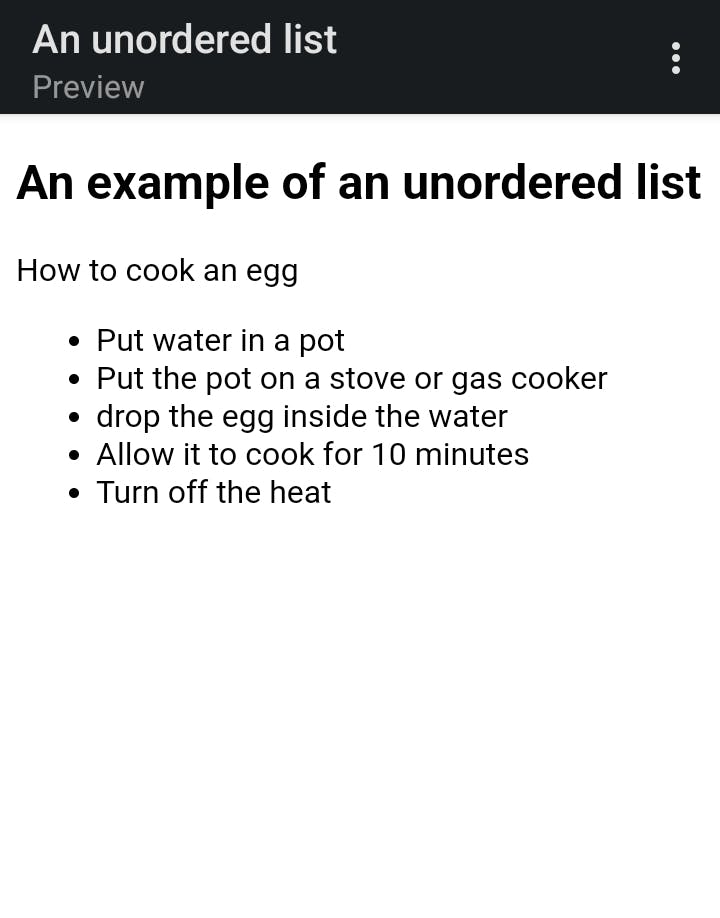
There's another type of list known as an unordered list. It is defined using the <ul> tag. It also contains list items which are defined using the <li> tag. Let's see an example of an unordered list.


This is not a comprehensive tutorial on HTML, it's just a guide to help you understand HTML. The goal I set out to achieve in this guide is to help you understand how to convert any text-based document into an HTML document. I hope I was able to do that.
Happy reading…